Custom title di android, seperti apa bentuknya ?
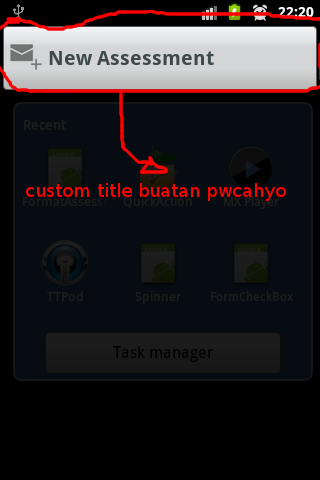
liat gambar custom title dari ane dulu ni. ane meniru custom title button seperti yang diterapkan pada aplikasi sms bawaan default sistem operasi android. seperti gingerbread masih make seperti ini.
7. Kemudian buat file custom_title.xml didalam folder values. isi custom_title.xml : keterangan : pertama membuat custom window title Background, didalamnya bisa ditambahi item android:background , maupun android:pading, android:margin dsb.
kemudian diturunkan menjadi style customtheme yang didalamnya ada item android:windowTitleSize, digunakan untuk mengatur besar kecilnya Title
8. Kemudian buat file window_title.xml didalam folder layout, isikan :
9. Kemudian edit Activity, FormatAssessmentActivity.java yang ada didalam folder src, packet cahyo.format.assessment , edit class FormatAssessmentActivity.java menjadi :
10. edit AndroidManifest.xml berikut :
keterangan : android:theme="@style/CustomTheme" diambil dari style custom title.xml
11. Kalo sudah dan masih agak sedikit bingung dengan struktur folder penempatan file - file tadi, ni liat struktur folder ane :
kalau sudah, tinggal kita run, seperti apa hasilnya, apabila temen - temen mengikuti tutorial ini dengan benar, maka akan tampil hasil seperti gambar
temen - temen bisa mengganti header button tersebut menggunakan text maupun gambar, tinggal kreasi temen2. caranya tinggal mengedit file window_title.xml dibagian : contoh apabila menggunakan image edit button tersebut dan ganti dengan: keterangan : android:src="@drawable/ic_add".
ic_add adalah nama image yang akan diload kedalam header. bisa diganti terserah menurut design agan
liat gambar custom title dari ane dulu ni. ane meniru custom title button seperti yang diterapkan pada aplikasi sms bawaan default sistem operasi android. seperti gingerbread masih make seperti ini.
custom title buatan ane, ane lingkarin warna merah tu pada gambar atas, custom title ane tersebut menggunakan button, gimana cara nerapinnya, sabar..... dengerin cerita dari ane dulu... hehehe...
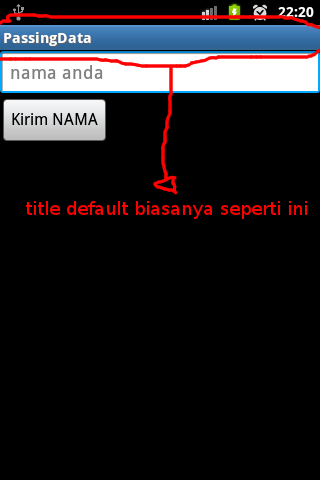
terus bagaimana bentuk header default atau bawaan aplikasi android itu sendiri ?
ni kayak gini ni.
title default bawaan dari aplikasi android itu sendiri seperti gambar yang ane lingkarin diatas atau pada title PassingData, nah..., apabila temen2 tidak mengcustom title tersebut, maka title yang akan diberikan oleh aplikasi android secara default adalah seperti gambar title PassingData tersebut,
ok untuk membuatnya ikuti langkah - langkah dibawah ini :
1. Buat project android, dengan nama FormatAssessment , centang/check list create activity, terus next....
2. Buat packet android, kita namai dengan cahyo.format.assessment
4. Kalau sudah didownload namai image tersebut dengan ic_add.png
5. Masukan ic_add.png tersebut kedalam folder drawable yang sudah dibuat tadi
6. Kemudian edit string.xml yang ada didalam folder values, isi string.xml :
keterangan : app_name nama aplikasi, btAdd = string nama button
7. Kemudian buat file custom_title.xml didalam folder values. isi custom_title.xml : keterangan : pertama membuat custom window title Background, didalamnya bisa ditambahi item android:background , maupun android:pading, android:margin dsb.
kemudian diturunkan menjadi style customtheme yang didalamnya ada item android:windowTitleSize, digunakan untuk mengatur besar kecilnya Title
8. Kemudian buat file window_title.xml didalam folder layout, isikan :
9. Kemudian edit Activity, FormatAssessmentActivity.java yang ada didalam folder src, packet cahyo.format.assessment , edit class FormatAssessmentActivity.java menjadi :
10. edit AndroidManifest.xml berikut :
keterangan : android:theme="@style/CustomTheme" diambil dari style custom title.xml
11. Kalo sudah dan masih agak sedikit bingung dengan struktur folder penempatan file - file tadi, ni liat struktur folder ane :

kalau sudah, tinggal kita run, seperti apa hasilnya, apabila temen - temen mengikuti tutorial ini dengan benar, maka akan tampil hasil seperti gambar
temen - temen bisa mengganti header button tersebut menggunakan text maupun gambar, tinggal kreasi temen2. caranya tinggal mengedit file window_title.xml dibagian : contoh apabila menggunakan image edit button tersebut dan ganti dengan: keterangan : android:src="@drawable/ic_add".
ic_add adalah nama image yang akan diload kedalam header. bisa diganti terserah menurut design agan